|
|
|
|
|
Рис. 1a. Оригинал изображения |
Рис. 1б. Результат визуализации с разрешением 4 ppi |
Рис. 1в. Результат визуализации с удвоенным разрешением |
Процедура растеризации.
взаимосвязь параметров изображения
План:
1. Растеризация изображения.
1.1. Критерий дискретизации Найквиста-Котельникова.
2. Расчет объема растрового файла.
3. Типы разрешения.
3.1. Разрешение монитора.
3.2. Разрешение изображения.
3.3. Разрешение печати.
4. Взаимосвязь параметров изображения.
4.1. Связь между разрешением и размером изображения.
4.2. Связь между размером изображения и объемом файла.
Процедура оцифровки изображения называется растеризацией и включает последовательно следующие этапы: дискретизацию, квантование и кодирование. Довольно часто преобразование векторного изображения в пиксельное также называется растеризацией.
Дискретизация и квантование основаны на едином принципе разбиения непрерывного сигнала на отдельные и независимые друг от друга элементы, между ними существуют различия:
Ø В процессе дискретизации единое и не имеющее формального членения изображение принудительно разбивается на абсолютно одинаковые по размеру (по площади) элементы. С точки зрения дискретизации все эти элементы одинаковы и отличаются только своим положением (координатами в сетке).
Ø В процессе квантования все одинаковые элементы необходимо разделить по какому-либо принципу. Иначе никакого цифрового изображения получить нельзя. В соответствии с количеством требуемых уровней тона (цвета) необходимо представить количество значений тона в виде таблицы квантования. Каждому тону соответствует двоичный код.
Коды записываются в виртуальную математическую матрицу в соответствии со значением каждого дискретного элемента и сохраняются в одном из стандартных форматов.
И, используя ту же кодовую таблицу, цифровое изображение в форме виртуальной матрицы выводят (визуализируют) на внешнее устройство (монитор или принтер), теперь уже в форме, доступной для человеческого восприятия.
Разрешение — это количество дискретных элементов в единицу длины.
Единица измерения разрешения ppi — это количество пикселей в каждом дюйме изображения.
Исходя из такого определения, рассмотрим расчет разрешения для штрихового изображения (рис. 1 а, б, в):
|
|
|
|
|
Рис. 1a. Оригинал изображения |
Рис. 1б. Результат визуализации с разрешением 4 ppi |
Рис. 1в. Результат визуализации с удвоенным разрешением |
Под частотой дискретизации понимается величина, обратная разрешению, т. е. фактически — это высота пикселя.
Теорема Котельникова: Частота дискретизации должна быть, по крайней мере, вдвое выше максимальной частоты передаваемого сигнала, подвергаемого дискретизации.
Пусть толщина минимальной линии на чертеже, составляет 2,54мм. Исходя из критерия Котельникова—Найквиста, высота элемента дискретизации (пикселя) должна быть в два раза меньше, следовательно:
2,54 (мм) / 2 = 1,27 (мм)
Таким образом, получен размер одной ячейки дискретизации (пикселя), а для того чтобы получить значение разрешения, необходимо определить, сколько таких ячеек попадает в дюйм (равный 25,4 мм):
25,4 (мм) / 1,27 (мм) = 20 (пикселей)
Поскольку в каждом дюйме размещается 20 пикселей, можно утверждать, что для достоверной оцифровки штриха толщиной 2,54 мм достаточно разрешения, равного всего 20 ppi.
(Здесь представлен довольно условный пример, с удобными числами для расчета)
Возьмем более сложный пример: пусть толщина линии составляет половину пункта (пункт равен 1,72 дюйма), т.е. толщина линии равна примерно 0,176мм. Тогда уравнение будет:
25,4 (мм) / (0,176 / 2) = 288 (пикселей)
Общая формула для расчета требуемого разрешения, будет:
R = 25,4 (мм) / (L / 2)
где L - (толщина минимального штриха в мм), а R - разрешение.
Если толщина штриха измеряется в дюймах:
R = 1 / (L / 2)
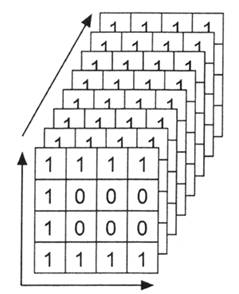
Следует иметь в виду, что пока речь не идет о форматах, а только о совокупности битовых карт, которые занимают определенный объем дисковой или оперативной памяти. «Объем» пиксельного файла имеет: площадь матрицы и совокупность битовых карт, уходящих в глубину, как у объемного тела, например параллелепипеда (рис. 2).
Объем тела вычисляется путем перемножения его составляющих.
Предположим, что необходимо рассчитать объем дискового пространства для хранения черно-белого тонового изображения размером 127x254 мм и разрешением 72 ppi.
Значение длины L и ширины W, необходимо представить в дюймах:
L=127/25,4=5(дюйм); W= 254 / 25,4 = 10 (дюйм)
Площадь изображения S:
S=L*W=5*10=50(квадратных дюймов)
Геометрическая площадь изображения содержит сетку дискретизации, поэтому следующим шагом необходимо вычислить общее количество пикселей. Для этого следует учесть, что величина разрешения R по определению — величина линейная, а дискретизация осуществляется по площади. Следовательно, сначала необходимо вычислить количество пикселей в квадратном дюйме:

Рис. 2. Метафора объема пиксельного изображения
N1 = R2 = 72 * 72 = 5184 (пикселей).
Тогда общее количество пикселей будет равно:
N= N1 * S= 5184 * 50 = 259 200 (пикселей)
Иначе: По длине каждый дюйм состоит из 72 пикселей, следовательно, длина включает 72*5=360 (пикс). По ширине каждый дюйм также состоит из 72 пикс., следовательно, ширина включает 72*1=720 (пикс). Количество пикселей во всем изображении будет равно произведению этих величин: 720*360=259200 (пикс).
Запишем эти действия в одну строку:
(72 * 10) * (72 * 5) = 72 * 72 * 5 * 10 = 722 * 5 * 10 = 259 200
Таким образом, все изображение состоит из 259 200 пикселей, каждый из которых требует одного байта для кодирования тоновой информации (глубину цвета обозначим символом D). Следовательно, объем файла, который обозначим символом V, будет равен:
V= N * D = 259 200 * 1 = 259 200 (байтов).
Для того чтобы это значение пересчитать в килобайты, полученное число необходимо разделить на 1024:
V=259200/1024=253,125*253(кб)
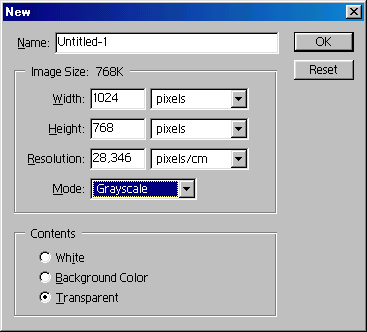
Можно убедиться в правильности расчетов, если ввести исходные данные в соответствующее окно программы пиксельной графики (рис. 3) или интерфейса сканера.
Все действия, собранные в компактную формулу:
V= L * W * R2 *D

Рис. 3.
Типичное диалоговое окно для создания
нового растрового документа с обсуждаемыми данными
В зависимости от значения глубины цвета (D) итоговый объем получается в битах (в этом случае это значение необходимо разделить на 8) или байтах (в этом случае это значение необходимо разделить на 1024 — для получения килобайтов или на 1 048 576 — для получения мегабайтов).
Для изображений большое значение имеет понятие разрешение, которое выражается количеством точек на единицу длины. Различают разные типы разрешения:
Ø монитора;
Ø изображения;
Ø печати.
Разрешение монитора указывается двумя значениями и определяет количество точек по горизонтали и вертикали. Элементарную точку на экране принято называть пикселем. Таким образом, значение 800 x 600 означает, что видимая область монитора имеет 800 пикселей по горизонтали и 600 — по вертикали. Пиксель — это относительная единица измерения, ее величина зависит от установленного экранного разрешения и размера монитора. Например, для 15-дюймового монитора популярным разрешением является 800 x 600 пикселей. Картинка с такими же размерами (800 x 600) будет занимать всю область экрана. Увеличив разрешение до 1024 x 768, вы, тем самым, уменьшите размеры изображения на экране.
Разрешение монитора имеет важное значение для web-дизайнеров, ведь от этого параметра зависит и размер помещаемых на web-страницу изображений. При неудачном учете этого значения рисунок может не поместиться целиком на web-страницу, и тогда появится горизонтальная полоса прокрутки, которая создает неудобства посетителям сайта и может испортить дизайн. Таким образом, для сайта, который ориентирован на разрешение монитора пользователей 800 x 600, ширину изображений следует ограничить размером 700—770 пикселей. Данная величина получается с учетом ширины полосы прокрутки браузера и толщины вертикальных рамок окна.
Количество пикселей, показываемых на единицу длины изображения, характеризует величину разрешения экранного изображения и называется пиксель на дюйм (pixel per inch — ppi). Если изображение предназначено только для вывода на экран монитора, а не для печати, то графические программы, как правило, устанавливают разрешение 72 ppi.
Для любого печатающего устройства характерна величина, выражающая, сколько точек на дюйм он может воспроизвести. Эта величина называется dpi (dot per inch — количество точек на дюйм). Для примера, большинство лазерных принтеров поддерживает разрешение 600 dpi и выше. Размер точки определяется характеристиками принтера и свойствами изображения.
Поскольку графические редакторы в силу физических различий между пикселем экрана и печатной точкой не в состоянии передать величину точки, то плотность точек заменяется количеством пикселей на экране. Так, для изображения, которое на печати будет иметь размер один на один дюйм, при разрешении 72 dpi количество пикселей будет равно 5184 (72 x 72). Увеличение разрешения до 300 dpi увеличит и количество пикселей до 90 тыс. (300 x 300). Более высокое разрешение, как правило, передает и большее количество деталей в изображении.
Иногда путают разрешение изображения и печати в связи с тем, что в некоторых графических программах используется только один термин — dpi. Поэтому следует учитывать, что если изображение предназначено для вывода на экран монитора, на web-страницу, например, то разрешение в данном случае должно пониматься как ppi (пиксель на дюйм).
Любое графическое изображение может быть показано как на экране, так и распечатано на принтере. По этой причине графические редакторы поддерживают два взаимосвязанных размера изображения — один измеряется в пикселях и предназначен для вывода на экран, а другой — измеряется в сантиметрах, миллиметрах, дюймах и других типографских единицах и показывает, какой ширины и высоты будет напечатано изображение.
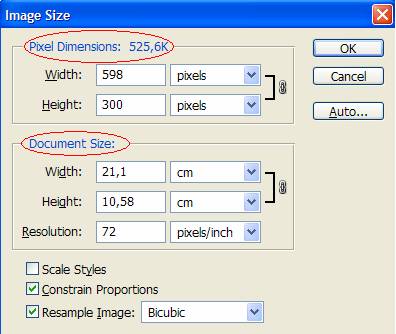
Изменение разрешения изображения никак не сказывается на ширине и высоте напечатанного изображения (область Document Size на рис.4), но существенно влияет на качество печати, хотя увидеть конечный результат на экране невозможно. Вместо этого будет изменяться количество пикселей по горизонтали и вертикали, чтобы сохранить плотность точек на прежнем уровне. Увеличивая разрешение в два раза, вы тем самым увеличиваете количество пикселей в 4 раза, линейные размеры изображения удваиваются по ширине и высоте.

Рис. 4. Панель изменения разрешения и размеров изображения
При резком уменьшении разрешения исчезают мелкие детали, и возникает паразитный узор, называемый муаром.
Механизм возникновения муара состоит во взаимодействии двух сеток, разрешение которых близко друг другу. Периодическая структура изображения (минимальные периодические линии оригинала) лежит в граничной зоне (близка разрешению) дискретизации. Муар – это проблема, сопровождающая процесс растеризации. Он может появиться и при операции изменения размеров изображения.
Подход, когда приходится менять размеры изображения, не следует применять часто. Ведь если количество пикселей в картинке увеличивается насильно, то они никак не появятся из ниоткуда, и графической программе придется, используя алгоритмы интерполяции, достраивать их самостоятельно. Тот же алгоритм применяется и в обратном случае, когда необходимо уменьшить картинку.
Изменение размера изображения называется ресемплированием.
Качество ресемплирования Resample Image напрямую зависит от типа изображения — чем больше оно содержит мелких и контрастных деталей, тем хуже конечный результат, который проявляется как размытость. При этом часть информации теряется безвозвратно.
Размер файла зависит от его разрешения, но какое именно разрешение следует использовать для размещения графического файла на web-странице, и как оно влияет на его объем? Ответ — любое.
Изображение, отображаемое на экране монитора, состоит из набора точек — пикселей. Это самая маленькая единица измерения, и хотя размеры пикселей могут сильно различаться друг от друга в зависимости от типа и размера монитора, меньше единицы, чем пиксель не существует. Единственная характеристика, которая важна для отображения рисунка на экране, это плотность пикселей (параметры в области Pixel Dimensions на рис. 4)
Pixel Dimensions (плотность пикселей) – это ширина и высота изображения на экране, заданные в пикселях.
Разрешение имеет существенное значение лишь при печати рисунка, но никак не при размещении на web-странице.
Тем не менее, традиционным для подготовки web-графики, стало разрешение 72 dpi. Правильнее заменить термин dpi на ppi или подразумевать, что точкой в данном случае является обычный пиксель. Число 72 возникло не случайно — именно столько пикселей на дюйм вмещает в себя большинство мониторов — таково их разрешение. Любое другое разрешение изображения будет на web-странице выражаться именно этим числом, монитор просто не в состоянии показать иначе в силу физических ограничений.
Хотя монитор не может показать разрешение 300 dpi, теоретически можно установить его для графики. Если количество пикселей по горизонтали и вертикали останется прежним (см. параметры в области Pixel Dimension на рис.4), объем файла не изменится. Поменяется только размер изображения, выводимого на печать, но для графики, размещаемой на web-странице, это не имеет значения.
Объем графического файла, таким образом, зависит только от плотности пикселей, а не от разрешения изображения.
Ø Разрешение — это количество дискретных элементов в единицу длины. Разрешение (resolution) является основным параметром растровой графики.
Ø Единица измерения разрешения ppi — количество пикселей в каждом дюйме изображения.
Ø Разрешение определяет абсолютное значение дискретного элемента и соответствует минимальному элементу изображения (но не оригинала!).
Ø Частота дискретизации должна быть, по крайней мере, вдвое выше максимальной частоты дискретизируемого передаваемого сигнала.
Ø Формула для расчета требуемого разрешения (толщина штриха измеряется в миллиметрах): R = 25,4 / (L / 2).
Ø Механизм возникновения муара состоит во взаимодействии двух сеток, разрешение которых близко друг другу.
Ø Когда процесс дискретизации выполнен и получена битовая карта, связь с оригиналом прекращается навсегда.
Ø Объем цифровой матрицы пиксельного изображения зависит только от формальных параметров.
Ø Объем файла (V) равен произведению длины (L), ширины (W), квадрата разрешения (R) и глубины цвета (D): V= L * W * R2 *D.
В соответствии с этой формулой объем пиксельного файла получается в битах. Итоговое значение делится на 8, а затем на 1024 — для получения значения в килобайтах или на 1 048 576 — для получения значения в мегабайтах.
Ø Любое изображение характеризуется тремя величинами, которые связаны между собой: плотностью пикселов, размером документа и разрешением.
Ø Плотность определяется шириной и высотой изображения в пикселях. Эти размеры статичны, но сильно зависят от разрешения и размера монитора. Одно и то же изображение на разных мониторах может выглядеть как маленьким, так и большим, при неизменной ширине и высоте, установленной в пикселях.
Ø Размер документа определяет формат изображения, которое получится при выводе на печать. Для получения качественных отпечатков существенное значение имеет разрешение, которое определяет плотность точек на единицу длины и измеряется в точках на дюйм, или dpi (dot per inch). Точкой в данном контексте считается печатная точка, образуемая печатающим устройством. Графические редакторы не могут передать величину этой точки, поскольку работают с пикселями — элементарными точками экрана монитора, поэтому увеличение размера документа или разрешения повышает и плотность пикселов. Более высокое разрешение, как правило, передает и большее количество деталей в изображении, но требует при этом больше памяти. Если изображение предназначено для вывода на экран монитора, то разрешение в данном случае измеряется в пикселях на дюйм (pixel per inch — ppi).
Ø При размещении изображения на web-странице вы работаете в основном с точками монитора. Поэтому преимущественное значение имеют высота и ширина изображения, заданные в пикселях. Таким образом, объем графического файла, используемого для web-страниц, зависит не от разрешения изображения, а от плотности пикселей.